Plantly Branding
Summary
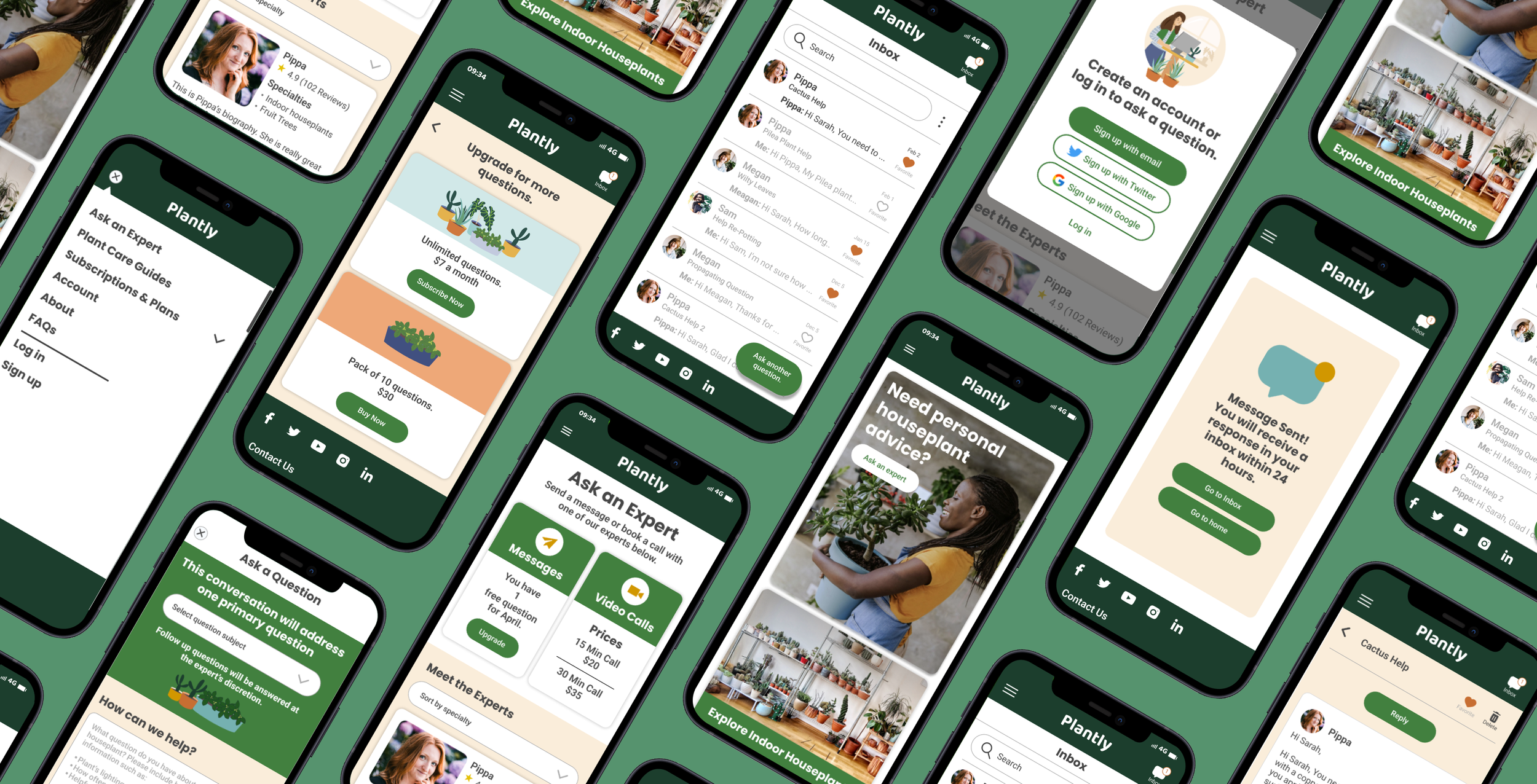
Plantly is a responsive web app designed to connect houseplant owners with expert advice on houseplant care and topics related to houseplants. It is designed for people that would like personal advice on their specific plant issues as well as tips, tricks and inspiration for having healthy house plants in their homes.
I wanted Plantly to have a fun and approachable look yet still clean and legible. I knew that designing custom illustrations was something that would be important to this app to make it unique. It was also difficult to find the exact illustrations on the internet that would fit perfectly in each scenario. I created all the illustrations using Figma in order to streamline the design process and edit everything in one place.
Poppins was a great font to be paired with the illustration style because of its playful yet graphic nature. Roboto pairs well with Poppins because it has a similar line hight but has enough contrast in its style. I chose Roboto as the body font because of its superb legibility.
My Role
UX/UI Design / Branding / Illustration
Tools
Figma
Plantly Design System
Reflections
It is important that colors are accessible for everyone, including people who are colorblind or visually impaired. Colors should contrast enough that everyone can see the distinction between shapes and be able to read text. I had to revise the first iterations of the color palette to be WCAG AA compliant.
Using components in Figma was extremely helpful while designing this user interface. If I needed to make an alteration on a component it would update all of the copied images (instances) on all pages instantaneously. This made the design process much faster.